6 признаков устаревшего сайта
Сайты имеют свойство устаревать. И если их вовремя не обновлять, то они перестают выполнять свои задачи: продавать, информировать или повышать имидж компании. Но не все могут трезво оценить состояние своего ресурса. Эта статья даст понимание того, как выглядит устаревший сайт и поможет его улучшить.
Громоздкая структура
Со временем бизнес может расширяться. У компании появляются новые отделы и ответвления, добавляются товары и услуги. Соответственно сайт обрастает контентом и дополнительными страницами. И если нововведения не структурировать, то посетителям станет сложнее на нем ориентироваться. Поэтому большинство людей не будут долго искать нужную информацию, а просто уйдут на другой ресурс.
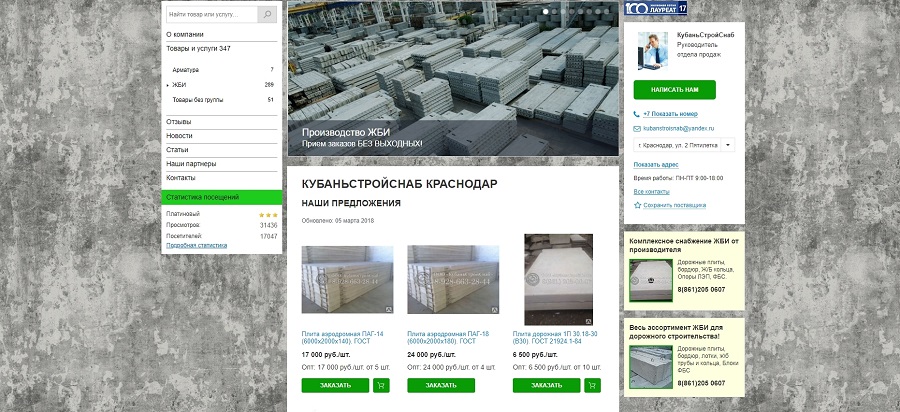
Пример магазина по продаже автозапчастей:

Распределите товары на разделы, а материалы разбейте по темам − так посетителям будет легче ориентироваться на сайте. И не перегружайте страницы второстепенными элементами, чтобы люди сразу замечали главное.
Посмотрите, как те же автотовары структурированы в известном большинству автолюбителей интернет-магазине Exist:

Чтобы понять, насколько хорошо пользователи ориентируются на сайте, проведите тест. Попросите знакомых найти конкретный раздел или товар и узнайте, на сколько быстро они справятся с задачей. А если у вас настроен «Вебвизор», посмотрите записи действий посетителей.
Отсутствие адаптивной верстки
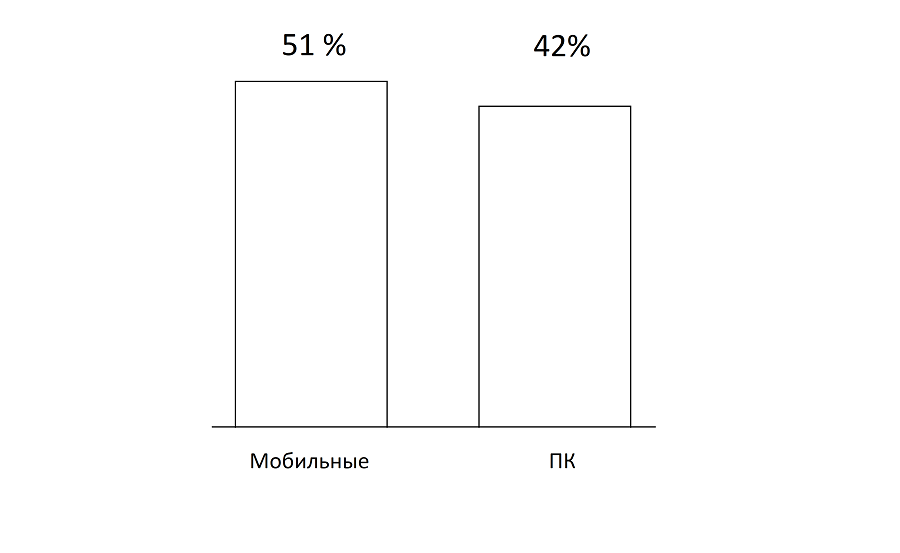
Шесть лет назад доля мобильных пользователей в интернете составляла около 15 %. Тогда не все разработчики заморачивались с адаптацией страниц для телефонов. Сейчас же по данным исследования StatCounter больше половины людей заходят на сайты со смартфонов.

Поэтому если на сайте будет неудобно мобильным пользователям, вы потеряете 50 % аудитории.

Узнать подробнее про адаптацию для телефонов можно из статьи: «Адаптация сайта под мобильные устройства: полное руководство».
Но ресурс должен корректно отображаться не только на телефонах, но и на мониторах и других устройствах с разной диагональю. При чем хорошо, когда контент не просто растягивается или сжимается, а перестраивается в зависимости от формата экрана.
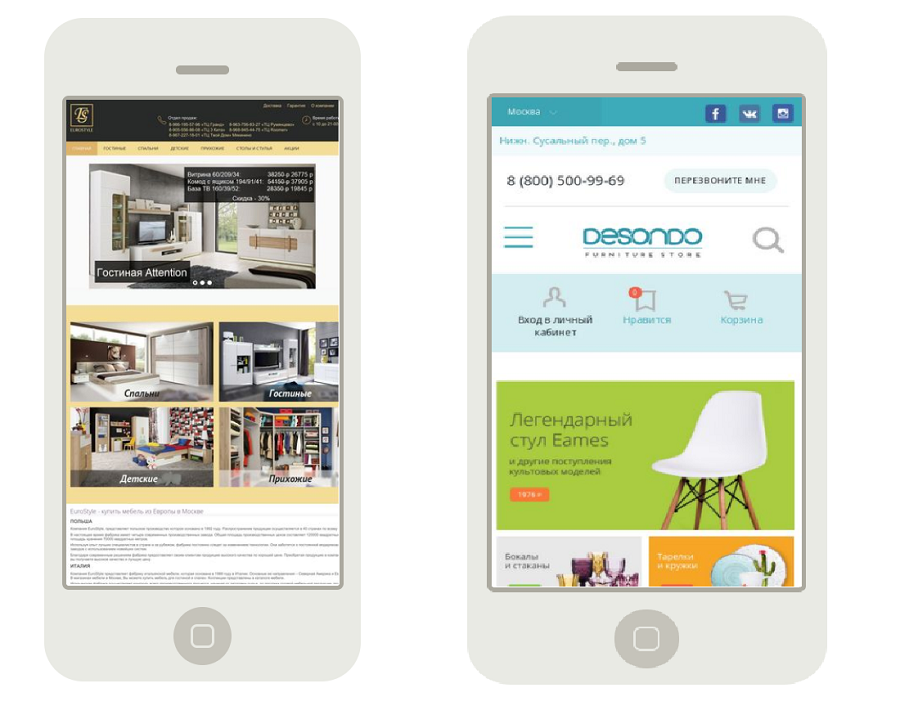
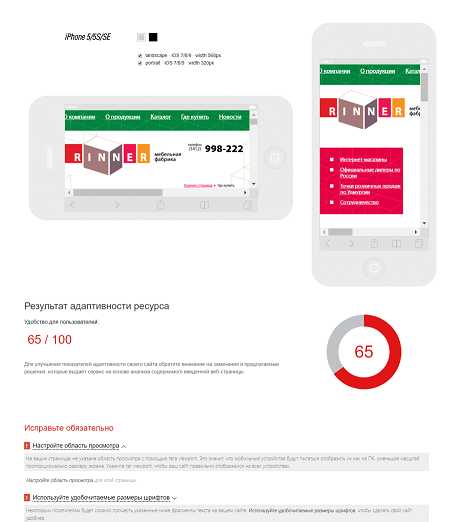
Плохо адаптированный сайт:

А этот − идеально:

Чтобы узнать, на сколько хорошо адаптирована страница, попробуйте изменить ее размер в оконном режиме или проверьте с помощью сервиса Adaptivator.ru.

Ограниченный функционал
Современные технологии позволяют внедрять функционал, помогающий потенциальным покупателям с выбором продукции и поиском информации.
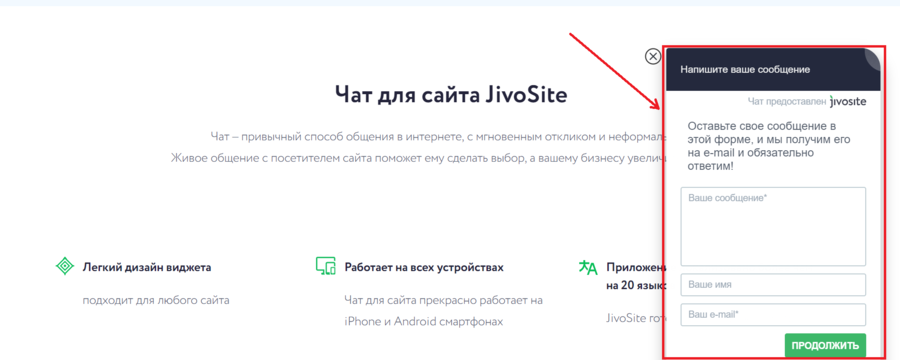
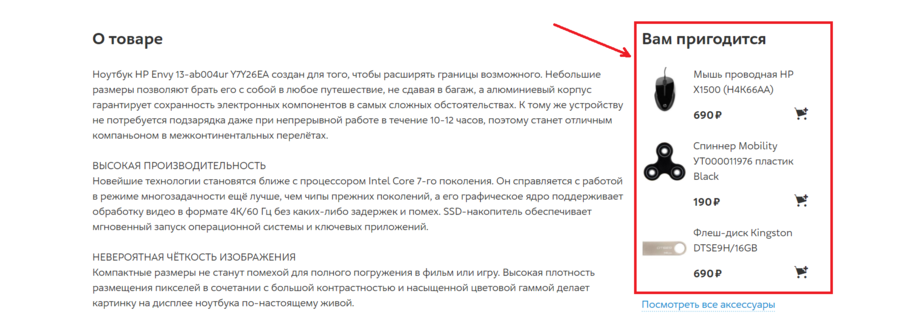
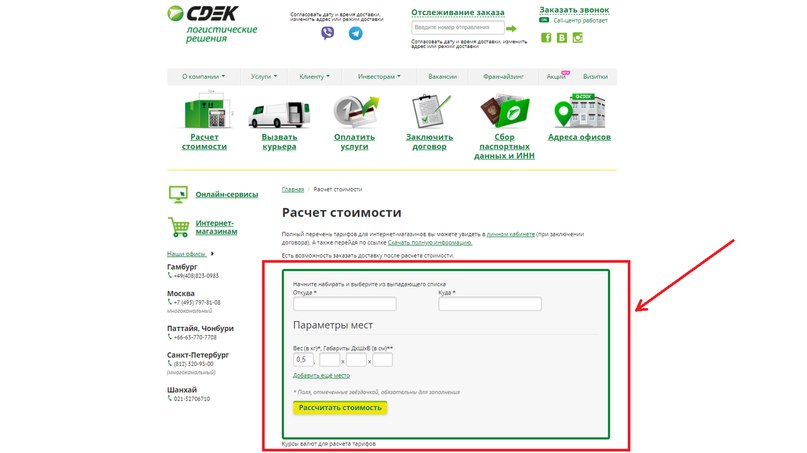
Например:



Узнать, что будет лучше работать на вашем сайте можно с помощью мониторинга конкурентов и проведения А/Б тестирования разных фитч.
Переоптимизированный текст
Раньше поисковики ранжировали сайты исходя из количества и плотности ключевых слов, поэтому большинство текстов были написаны подобным образом:

Такие тексты, как правило, малоинформативны. Они не помогают человеку с выбором. А в связи с обновлением алгоритмов Google и «Яндекса» сайты с переоптимизированными текстами будут еще и занижаться в выдаче.
Для поисковых машин критерием номер один стала полезность контента для читателей, а не точное вхождение фраз.

SEO-текст − неотъемлемый компонент сайта. Не знаете, где заказать SEO-текст недорого в Москве и других городах России? SEO-текст заказать проще простого − достаточно обратиться к специалистам для написания SEO-текстов. Если у вас на сайте до сих пор остался подобный контент, напишите нам − создадим текст для ваших клиентов, а не для машин.
Устаревший дизайн
Согласно результатам исследования Стэнфордской лаборатории 46 % опрошенных строят доверие к информации на сайте на основе дизайна. Если он сильно устарел, то посетители могут решить, что его владельцы не заботятся о развитии бизнеса и удобстве своих клиентов. А чтобы определить признаки устаревшего веб-дизайна, разберемся в его основных тенденциях.
В 2000-х был актуален реалистичный дизайн, основанный на максимальной схожести с реальным миром.
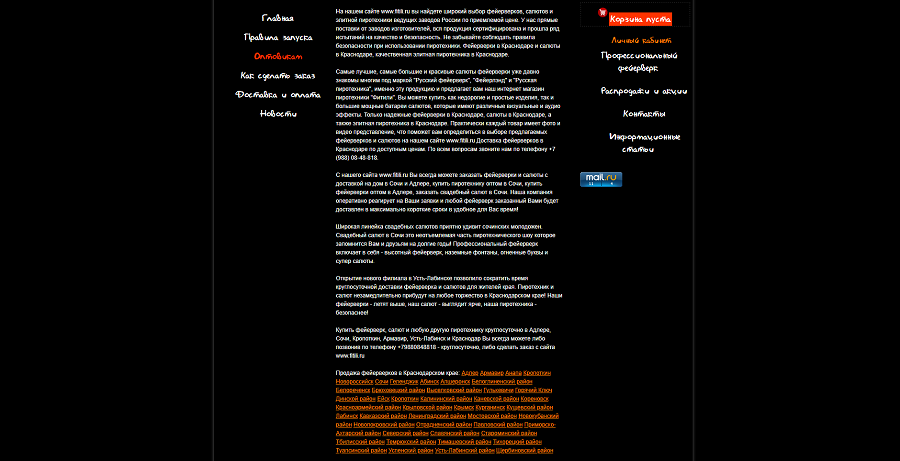
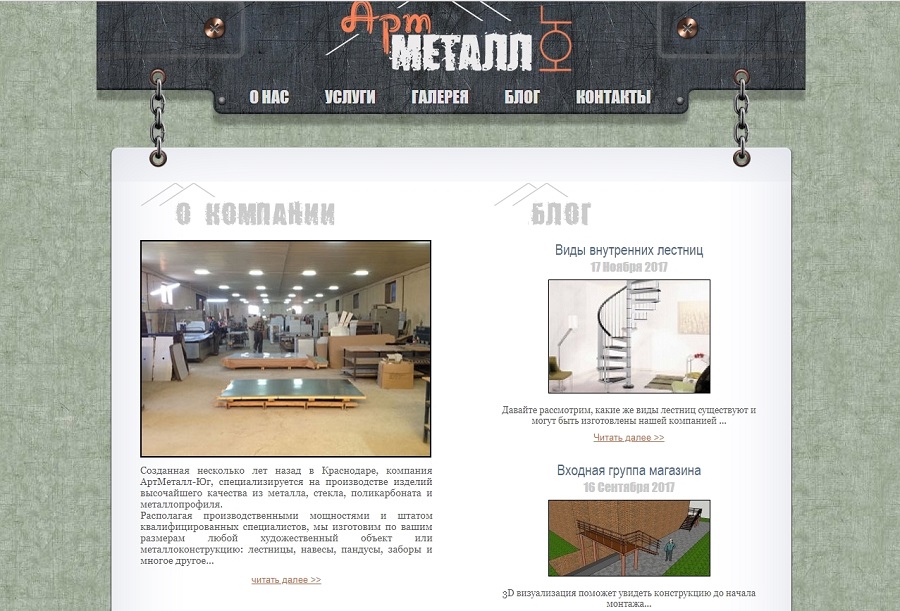
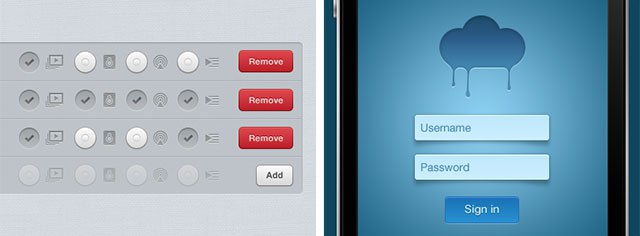
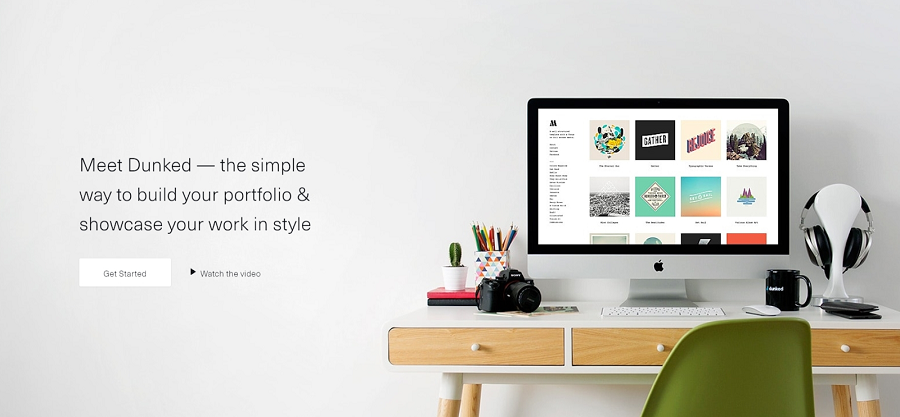
Устарело:



Реализм уже не в моде. С 2010 года дизайнеры поняли, что главное на сайте это контент, а не оформление. Посетителю необходимо как можно быстрее донести информацию, а не отвлекать его внимание броским украшательством. Поэтому тенденция сместилась в пользу плоского дизайна, в основе которого лежит минимализм.
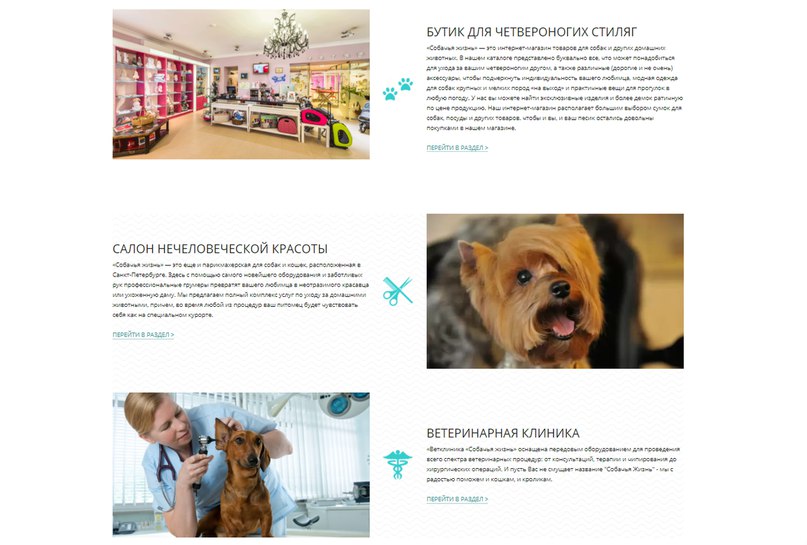
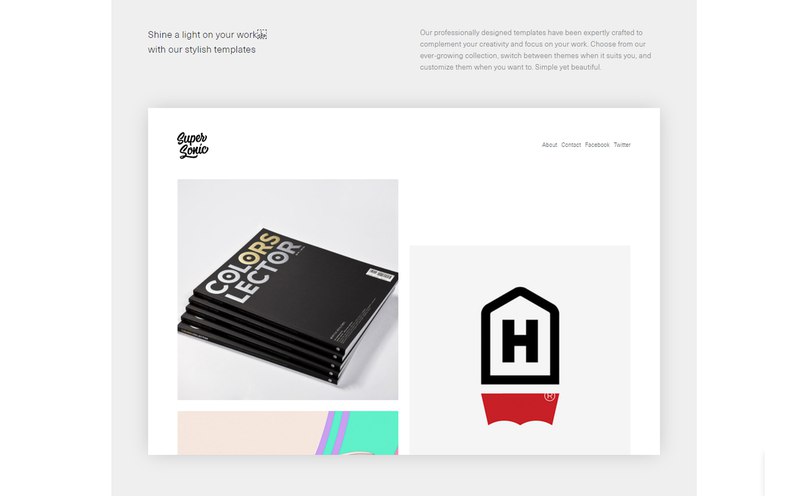
Актуально


Нет идентичности с брендом
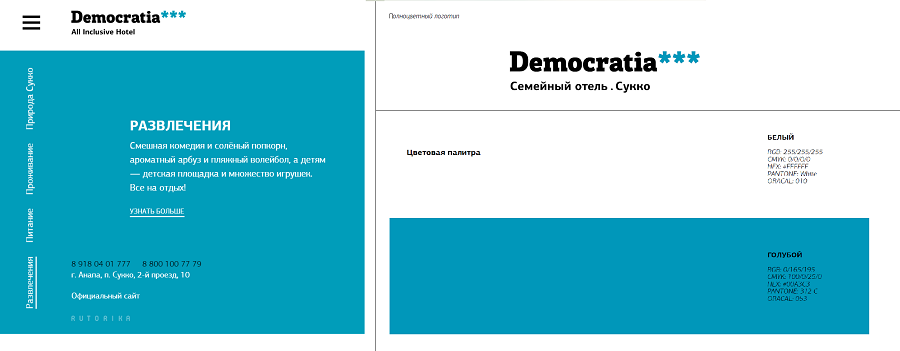
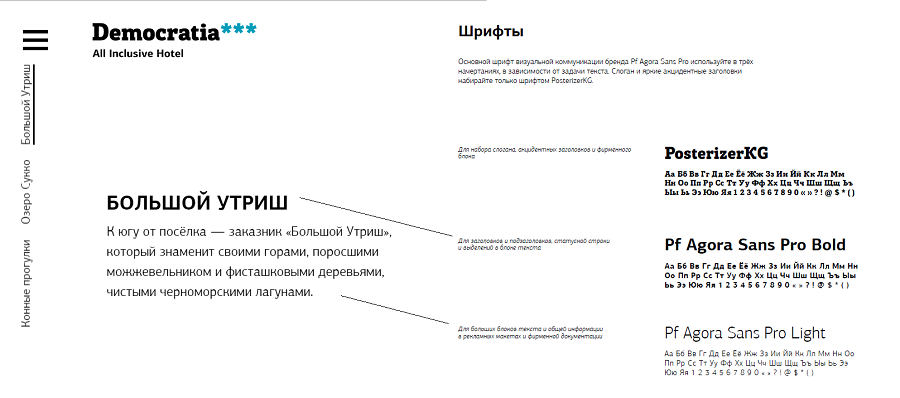
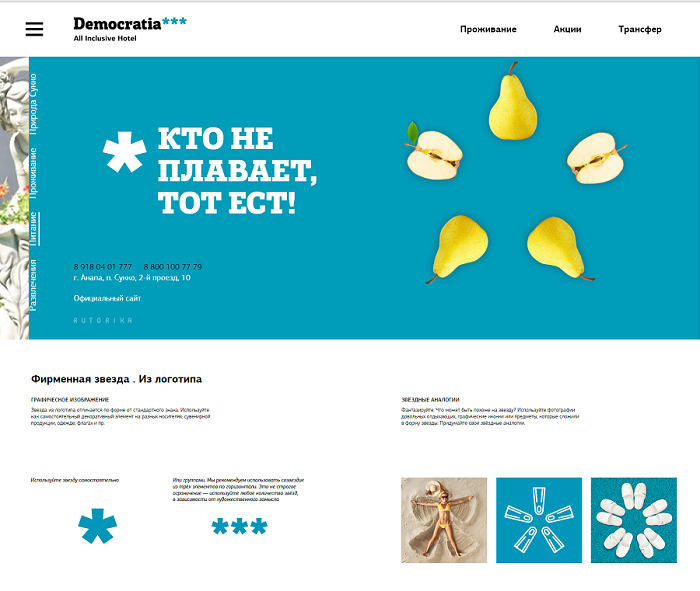
Если у вашей компании появился фирменный стиль − отразите его на сайте. А руководство по использованию фирменного стиля поможет при разработке дизайна.



Это поможет:
- повысить узнаваемость и доверие к компании;
- передать идеи и эмоции бренда, которые задумал дизайнер при разработке айдентики;
- выделиться среди конкурентов.
Если со временем ваш стиль изменился, к примеру, вы обновили цвета или перерисовали логотип − внесите на сайт все последние изменения.
Что если сайт не обновлять
Повысится процент отказов. Если посетители сразу не найдут то, за чем пришли – они не станут разбираться и уйдут. Чтобы определить, что именно их не устраивает, вспоминаем про «Яндекс.Вебмастер». Заходим в «Вебвизор» и смотрим на поведение пользователей. Вторым этапом просматриваем «Карту.Кликов» и «Карту.Скроллинга», чтобы понять, какой контент не просматривают или не дочитывают и на какие страницы не обращают внимание.
Снизится конверсия. Меньше людей начинают оставлять заявки, когда на сайте становится сложно ориентироваться, визуально он выглядит хуже конкурентов или на аналогичных ресурсах появляются более привлекательные предложения. Чтобы выбирали именно вас, разработайте новое УТП и сделайте понятную навигацию.
Понизится позиция в органической выдаче. Ресурс понижают поведенческие факторы, такие как короткое время нахождения на странице или маленькая глубина просмотров.
Источник: https://texterra.ru/blog/priznaki-ustarevshego-sayta.html

